The Power of Storyboarding - Visualizing Your Thoughts
Put on the clarity glasses
This post is about the power of the storyboard used in Design Sprints but also in other workshops where I used variations of it.
What is a Design Sprint? A Design Sprint is a structured step-by-step system for solving big problems as a team in one week.
The purpose of the storyboard from a Design Sprint is to leave no open questions for the prototypers, the people who will do a prototype for the real users to test it and validate at the end of the proposed solution is solving their problem.
How is a Storyboard in a Design Sprint built?
🎲 Draw 8 big “cell” on the whiteboard.
🎲 Take the 6 chosen sticky notes from the user test flow (there are 6 steps for a user journey) and put them on top of the screens in sequential order. Ask the participants to look out for solution material from previous exercises that can be used (from solutions sketching for example).
🎲Start with the first cell of the whiteboard (first user test flow step) and draw what is inside.
🎲 Continue with the last cell of the whiteboard and draw what is inside.
🎲 Then fill in the other parts of the storyboard.
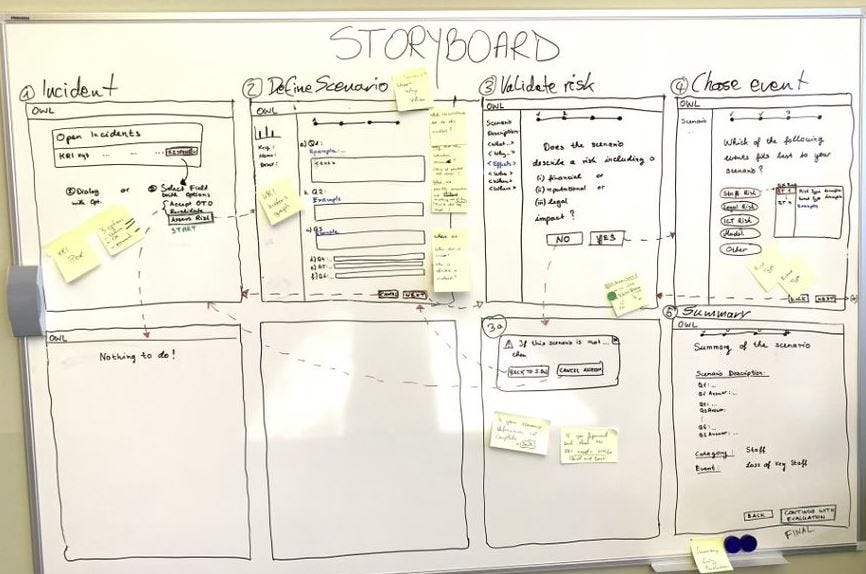
Picture from a Design Sprint
Pitfalls of creating a Storyboard:
adding brand new ideas to it
not checking it with the Decider before you go to the prototyping phase
start debating with the whole team instead of giving this task for specific feature to 2 persons while the rest go further with the storyboard
draw yourself as a facilitator - rather delegate this so that you can focus on structuring the discussion and make sure you keep the times
Versions of Storyboarding:
Storyboarding like in Gamestorming blog: the participant’s assignment is to visually describe “The Ideal Future for [……..]”—for a team, a product, the company, or whatever you decided beforehand and narrate it to the group.
Drawing of a process of anything that people talk about but it is hard to catch all perspectives through words only. Example: I was facilitating a workshop about product features and which meetings we need for what. I asked the participants to visualize their thoughts and came up with a very tangible way of dealing with that topic:
One-phrase summary:
Storyboarding is such a versatile technique that it can be used to visualize anything. It is particularly helpful when you need to imagine and create possibilities. Stay tuned for the neuroscience behind storytelling!
How can I help you with Design Sprints?
I love the power of Design Sprints. When doing a back-to-back Design Sprint (2 weeks) the outcome is even stronger and I saw prototypes that arrived at 95% in production afterward. It was amazing to tackle different versions of Design Sprints - in person, online, summer edition ( 3 months and workshops spread around the holidays season with an amazing outcome), and so on. It depends on the team and product needs.
If you have challenges around your product and want to try something new, to replace months of work with valuable teamwork, send me inquiries at: contact@asinnovativeminds.com
Resources:
Design Sprint Masterclass from Aj&Smart
Storyboarding in Gamestorming blog
Want to turn complex information into an eye-catching visual story?
Try Drawify, I got in love ❤️ with it and you can use a special discount (in the link) to play and create visuals as well (I am a Drawify Ambassador).